Configure SKU-Based Offers
The following guide contains steps to configure and support SKU based offers on Shopify stores.
What is SKU-based offers
PayU allows merchants to create offers for specific Products/SKUs in the cart. These offers will be shown only when the specific product is added by the user and hence can be used by the merchant to promote specific products.
Example: A merchant has created offer 1 on mobile and offer 2 on watch. During checkout, the following will be shown for a user on the merchant store page:
- If the cart has Smartphone, offer 1 (SKU ID is smartphone234) would show up for the user.
- If the cart has an Smartwatch132, offer 2 (SKU ID is smartwatch) would show up for the user.
- If the cart has both mobile and watch, both offer 1 and offer 2 would show up and user will be able to apply both the offers.
For more information on how to create a SKU-based offer, refer to Create a SKU-Based Offer.
Prerequisites
- MID status of the merchant should be active on PayU.
- Merchant’s website should be on Shopify
- Merchant should’ve installed PayU’s redirect checkout app “Cards, UPI, NB by PayU India” on their Shopify store
Steps to configure
To configure SKU-based offers on Shopify:
- Download SKUs IDs from Shopify. For more information, refer to Download SKUs IDs from Shopify.
- Create any SKU based offer on PayU dashboard. For more information, refer to Create a SKU-Based Offer.
Note:Ensure that the Product ID column of the Excel file containing offer details (that you will be uploading in PayU Dashboard) is the same as in Shopify’s SKU (Stock Keeping Unit).

- You can do reconciliation :
- Integrate with Verify Payment API for reconciliation. For refer to Verify Payment API.
- To manually reconcile, refer to Reconcile Shopify Transactions.
Download SKU IDs from Shopify
To download the SKU ID’s in bulk:
- Log in to your Shopify’s admin dashboard.
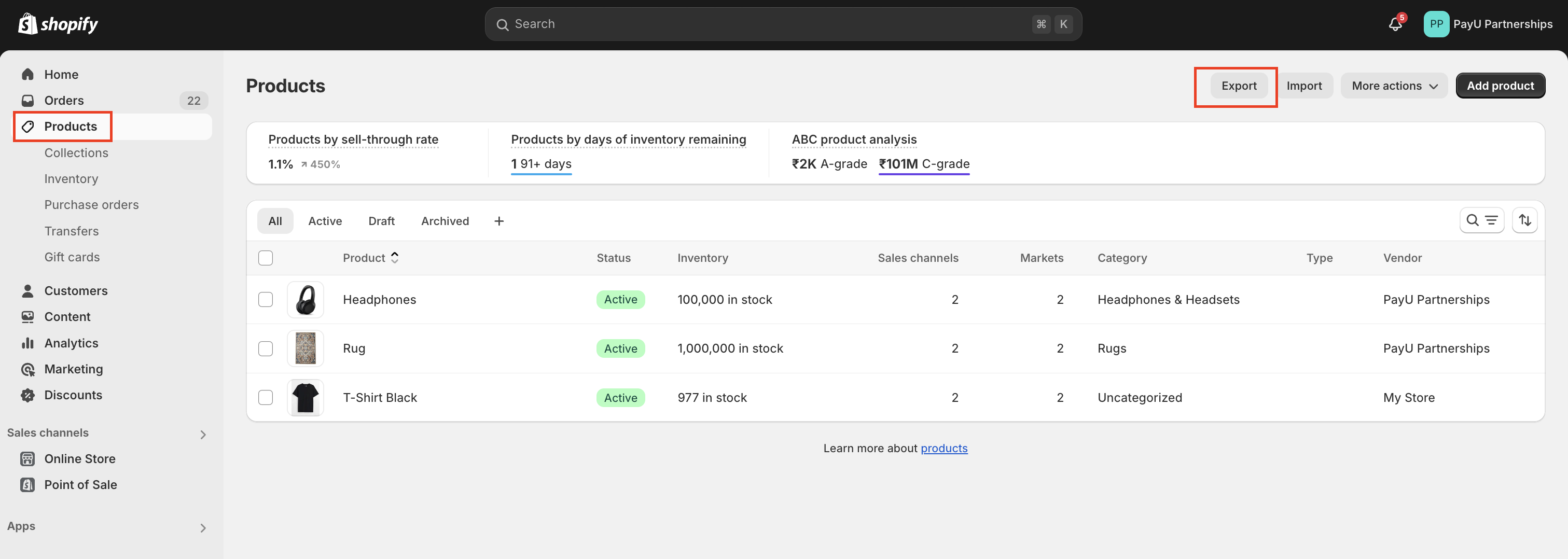
- Navigate to Products.
- Click the Export button.

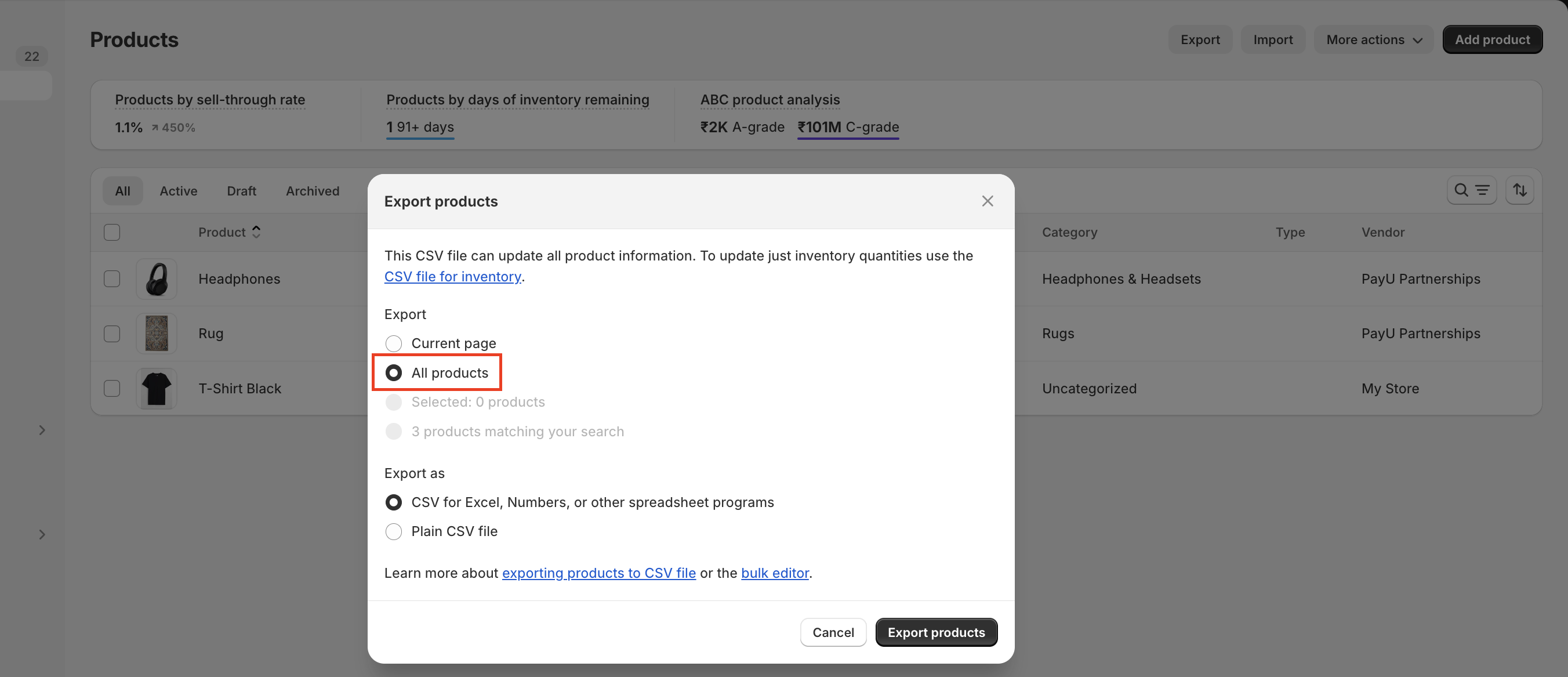
- Select All products.
- Download the file using the Export products button.

- Segregate all the SKU ID’s from Shopify’s export eligible for SKU based offers and include them in the file uploaded on PayU dashboard at the time of offer configuration.
Configure Checkout SKU-Based Offers Webhooks
This part of the document describes the procedure to configure webhooks for SKU-based offers on Shopify.
To configure webhooks for Shopify and share it with PayU support:
- Log in to Shopify admin panel.
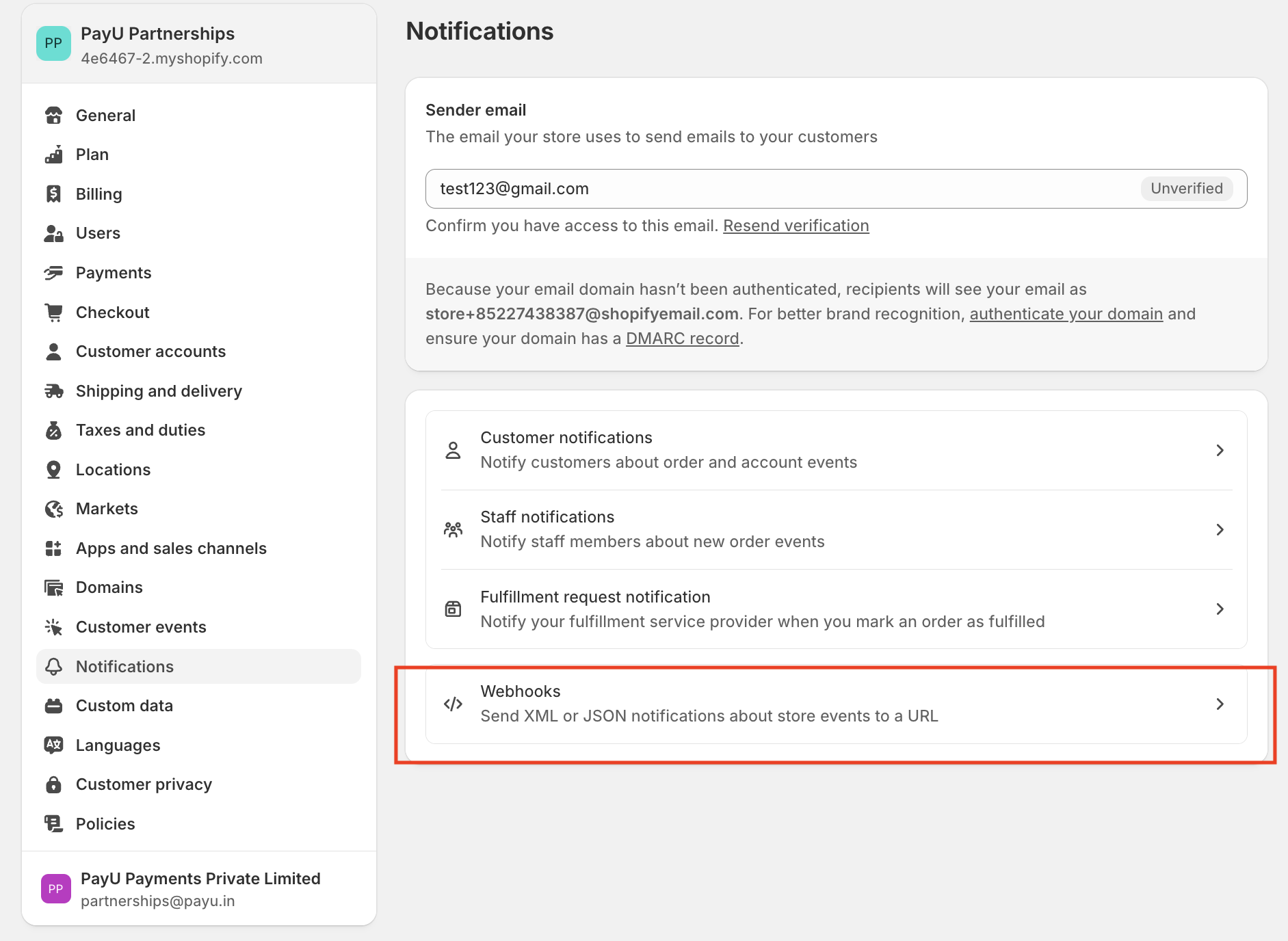
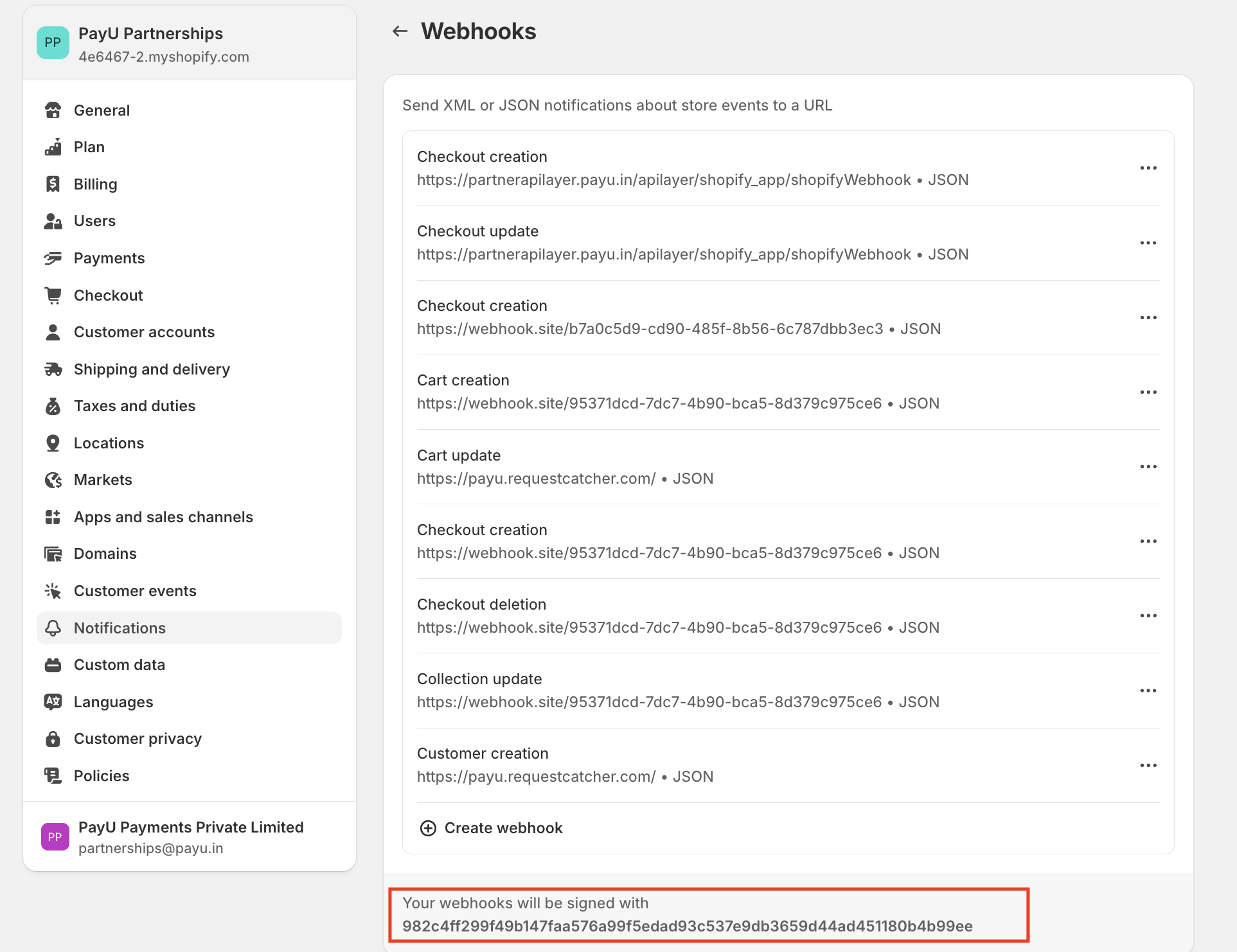
- Navigate to Settings > Notifications.
- Select Webhooks.

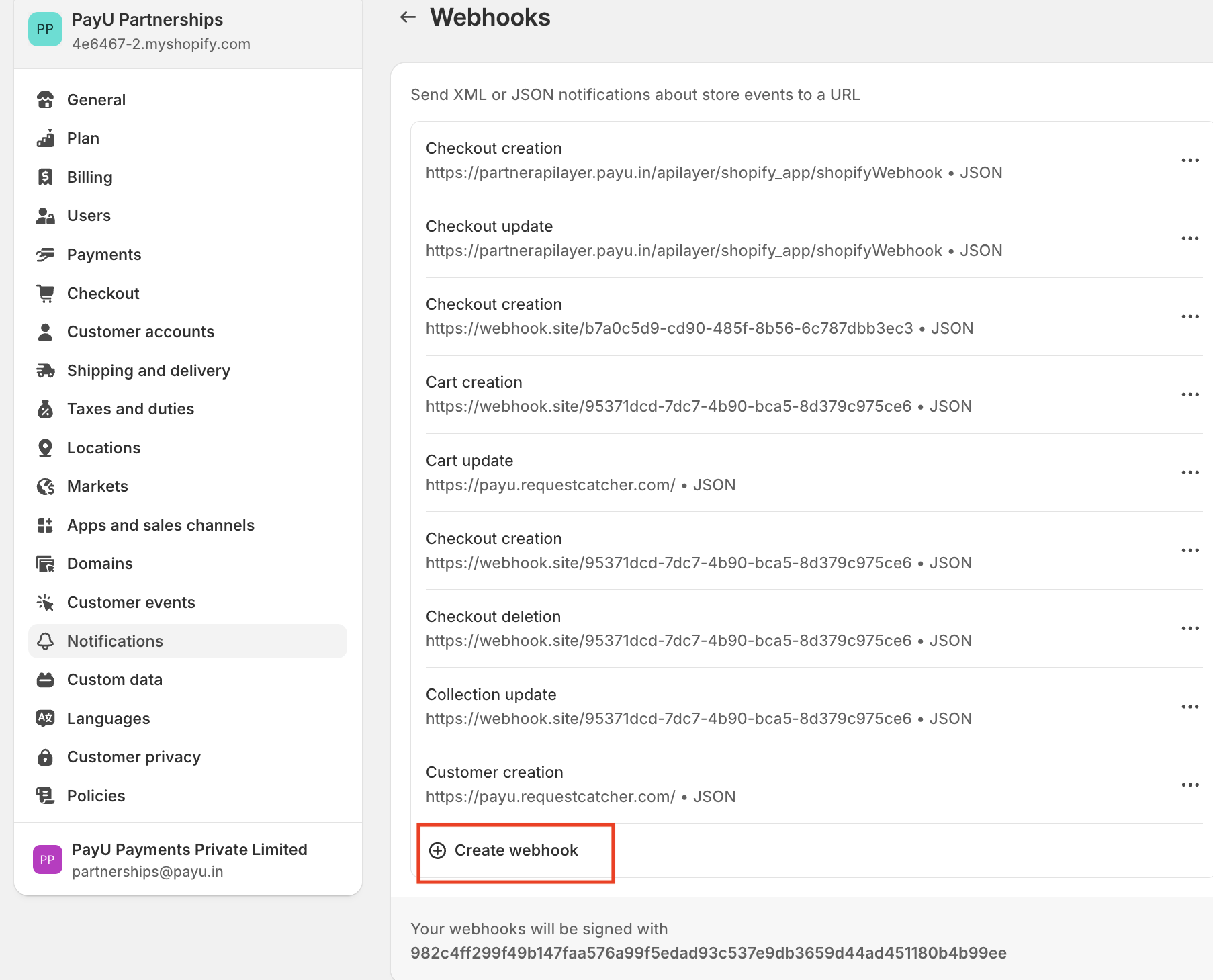
- Select Create webhook from the Webhooks page. You need to subscribe to following events:
- Checkout creation
- Checkout update

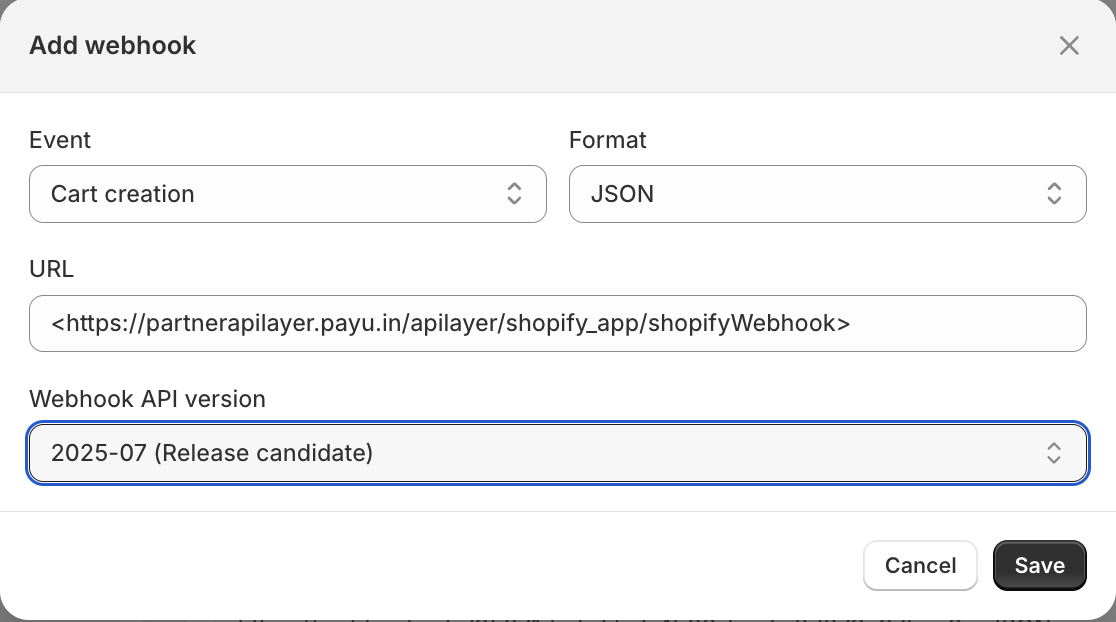
- Enter the following details in the Add webhook pop-up page and then click Save.
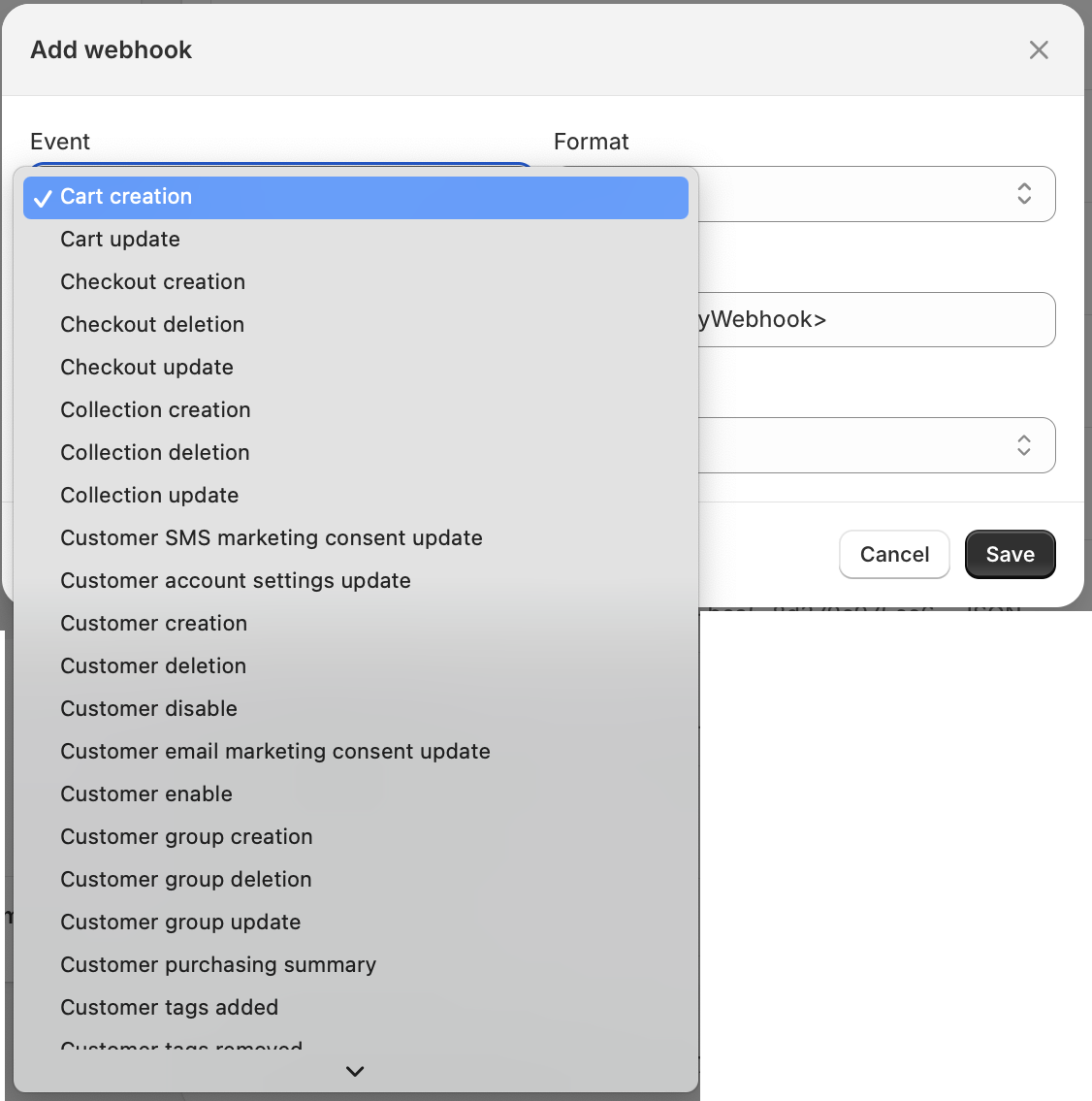
- Select Checkout creation from the Event drop-down list.
- Select JSON from the Format drop-down list.
- Enter the following URL in the URL field: https://partnerapilayer.payu.in/apilayer/shopify_app/shopifyWebhook

- Repeat Step 5 with “Checkout update” event type from the Event drop-down list.

- Copy the hash key given as under the “Your webhooks will be signed with” section at the bottom.

- Share the following details with PayU to enable of SKU-based offers.
- MID: Your MID provided by PayU
- The webhook signature : The hash key you copied in Step 7 from Shopify dashboard after creation of checkout webhooks
Updated 13 days ago
