Cards Integration
PayU supports the following debit cards and credit cards:
- American Express (AMEX)
- Visa
- Mastercard
- Diners
- Rupay
Note: PayU accepts domestic and international transactions, but international transactions need to be enabled by writing to PayU Integration Team ([email protected]).
If you are storing or transmitting cardholder data, you must fill the “Self-Assessment Questionnaire A-EP and Attestation of Compliance” form. For more information on Save Cards API integration, refer to PayU Save Cards API Integration docs.
Before you begin:Register for an account with PayU before you start integration. For more information, refer to Register for a Merchant Account.
Steps to Integrate
Validate the card type using the card BIN API>
Initiate the payment to PayU with pg=CC and bankcode=CC
Check the response from PayU
Verify the payment using verify_payment and monitor using webhooks
Handling Transacations
For handling Guest Checkout transaction, you need to include additional parameter based on the Guest Checkout flow.
For handling 3DS Secure 2.0 transaction, you need to include threeDS2RequestData as an additional parameter to _payment
Step 1: Validate the card type
When customers use debit cards or credit cards on your website, you can validate the card type with the first six digits. Use the getBinInfo API (known as BIN API) to validate the type of card. For more information, refer to BIN APIs.
| Environment | URL |
|---|---|
| Test Environment | https://test.payu.in/merchant/postservice?form=2 |
| Production Environment | https://info.payu.in/merchant/postservice?form=2 |
Sample request
For Single Card
The following values are specified in the var1, var2, and var5 for this scenario:
- var1 = 1
- var2 = 512345
- var5 = 1
curl -X POST "https://test.payu.in/merchant/postservice?form=2" \
-H "accept: application/json" \
-H "Content-Type: application/x-www-form-urlencoded" \
-d "key=JP***g&command=getBinInfo&var1=2&var2=512345&var3=&var4=&var5=1&hash=df4ff56008defd9d7f9bf09506061f5c790dbe1d011659d85b88d34323ff49a65181e522eddf3075285c17708566709c803d3b0b0979120804b00f62236062a2"Sample response
Success Scenario
Array
(
[status] => 1
[data] => Array
(
[bins_data] => Array
(
[issuing_bank] => HDFC
[bin] => 512345
[category] => creditcard
[card_type] => MAST
[is_domestic] => 1
[is_atmpin_card] => 1
[is_otp_on_the_fly] => 1
[is_zero_redirect_supported] => 1
[is_si_supported] => 0
)
)
)
NoteEnsure that the value of the is_otp_on_the_fly parameter is 1. Only if the value is 1, you can fetch the card details with the Native OTP support.
Failure Scenarios
If BIN is not passed with var2 when requesting for single BIN details (var1=1):
Array
(
[status] => 0
[data] => Invalid bin passed in var2
)Step 2: Initiate the payment to PayU
Post Request Syntax & Composition
Post Request Syntax & Composition for Cards
<body>
<form action='https://test.payu.in/_payment' method='post'>
<input type="hidden" name="key" value="JP***g" />
<input type="hidden" name="txnid" value="t6svtqtjRdl34W" />
<input type="hidden" name="productinfo" value="iPhone" />
<input type="hidden" name="amount" value="10" />
<input type="hidden" name="email" value="[email protected]" />
<input type="hidden" name="firstname" value="Ashish" />
<input type="hidden" name="lastname" value="Kumar" />
<input type="hidden" name="pg" value="CC" />
<input type="hidden" name="bankcode" value="MAST" />
<input type="hidden" name="ccnum" value="5123456789012346" />
<input type="hidden" name="ccname" value="Ashish Kumar" />
<input type="hidden" name="ccvv" value="123" />
<input type="hidden" name="ccexpmon" value="12" />
<input type="hidden" name="ccexpyr" value="2021" />
<input type="hidden" name="surl" value="your own success url" />
<input type="hidden" name="furl" value="your own failure url" />
<input type="hidden" name="phone" value="9988776655" />
<input type="hidden" name="hash" value="eabec285da28fd0e3054d41a4d24fe9f7599c9d0b66646f7a9984303fd6124044b6206daf831e9a8bda28a6200d318293a13d6c193109b60bd4b4f8b09c90972" />
<input type="submit" value="submit"> </form>
</body>
</html>Note: The above code block is for Merchant Checkout integration on the credit card call for the test environment.
Request Parameters
Post the following parameters for the card payment to PayU using the Merchant Hosted integration.
Environment
| Test Environment | <https://test.payu.in/_payment> |
| Production Environment | <https://secure.payu.in/_payment> |
Reference: For the Try It experience and response, refer to Collect Payment API - Merchant Hosted Checkout under API Reference.
Parameter | Description | Example |
|---|---|---|
key
|
| JP***g |
txnid
|
| ashdfu72634 |
amount |
|
|
productinfo |
|
|
firstname |
| Ashish |
email
|
|
|
phone
|
|
|
pg
|
| CC |
bankcode |
. | AMEX |
ccnum
|
and display error message on invalid input. | 5123456789012346 |
ccname |
| Ashish Kumar |
ccvv
|
| 123 |
ccexpmon |
| 10 |
ccexpyr
|
| 2021 |
furl
|
| |
surl
|
| |
hash
|
| |
address1
|
| |
address2
|
| |
city
|
| |
state
|
| |
country
|
| |
zipcode
|
| |
udf1
|
| |
udf2
|
| |
udf3
|
| |
udf4
|
| |
udf5
|
|
Understanding Hashing and sample code
Hashing
You must hash the request parameters using the following hash logic:
sha512(key|txnid|amount|productinfo|firstname|email|udf1|udf2|udf3|udf4|udf5||||||SALT)For more information, refer to Generate Hash.
Hashing Sample Code
<?php
function generateHash($params, $salt) {
// Extract parameters or use empty string if not provided
$key = $params['key'];
$txnid = $params['txnid'];
$amount = $params['amount'];
$productinfo = $params['productinfo'];
$firstname = $params['firstname'];
$email = $params['email'];
$udf1 = isset($params['udf1']) ? $params['udf1'] : '';
$udf2 = isset($params['udf2']) ? $params['udf2'] : '';
$udf3 = isset($params['udf3']) ? $params['udf3'] : '';
$udf4 = isset($params['udf4']) ? $params['udf4'] : '';
$udf5 = isset($params['udf5']) ? $params['udf5'] : '';
// Construct hash string with exact parameter sequence
$hashString = $key . '|' . $txnid . '|' . $amount . '|' . $productinfo . '|' .
$firstname . '|' . $email . '|' . $udf1 . '|' . $udf2 . '|' .
$udf3 . '|' . $udf4 . '|' . $udf5 . '||||||' . $salt;
// Generate hash and convert to lowercase
return strtolower(hash('sha512', $hashString));
}
// Example usage
$params = [
'key' => 'yourKey',
'txnid' => 'yourTxnId',
'amount' => 'yourAmount',
'productinfo' => 'yourProductInfo',
'firstname' => 'yourFirstName',
'email' => 'yourEmail',
'udf1' => 'optional_value1'
// udf2, udf3, udf4, udf5 not provided - will be empty strings
];
$salt = 'yourSalt';
$hash = generateHash($params, $salt);
echo 'Generated Hash: ' . $hash;
?>
import java.nio.charset.StandardCharsets;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.HashMap;
import java.util.Map;
public class ImprovedHashGenerator {
public static String generateHash(Map<String, String> params, String salt) {
// Extract parameters or use empty string if not provided
String key = params.get("key");
String txnid = params.get("txnid");
String amount = params.get("amount");
String productinfo = params.get("productinfo");
String firstname = params.get("firstname");
String email = params.get("email");
String udf1 = params.getOrDefault("udf1", "");
String udf2 = params.getOrDefault("udf2", "");
String udf3 = params.getOrDefault("udf3", "");
String udf4 = params.getOrDefault("udf4", "");
String udf5 = params.getOrDefault("udf5", "");
// Construct hash string with exact parameter sequence
String hashString = key + "|" + txnid + "|" + amount + "|" + productinfo + "|" +
firstname + "|" + email + "|" + udf1 + "|" + udf2 + "|" +
udf3 + "|" + udf4 + "|" + udf5 + "||||||" + salt;
return sha512(hashString);
}
private static String sha512(String input) {
try {
MessageDigest md = MessageDigest.getInstance("SHA-512");
byte[] hashBytes = md.digest(input.getBytes(StandardCharsets.UTF_8));
StringBuilder sb = new StringBuilder();
for (byte b : hashBytes) {
sb.append(String.format("%02x", b));
}
return sb.toString().toLowerCase();
} catch (NoSuchAlgorithmException e) {
throw new RuntimeException(e);
}
}
public static void main(String[] args) {
// Example usage with parameters map
Map<String, String> params = new HashMap<>();
params.put("key", "yourKey");
params.put("txnid", "yourTxnId");
params.put("amount", "yourAmount");
params.put("productinfo", "yourProductInfo");
params.put("firstname", "yourFirstName");
params.put("email", "yourEmail");
params.put("udf1", "optional_value1");
// udf2, udf3, udf4, udf5 not provided - will be empty strings
String salt = "yourSalt";
String hash = generateHash(params, salt);
System.out.println("Generated Hash: " + hash);
}
}
using System;
using System.Collections.Generic;
using System.Security.Cryptography;
using System.Text;
public class ImprovedHashGenerator
{
public static string GenerateHash(Dictionary<string, string> parameters, string salt)
{
// Extract parameters or use empty string if not provided
string key = parameters["key"];
string txnid = parameters["txnid"];
string amount = parameters["amount"];
string productinfo = parameters["productinfo"];
string firstname = parameters["firstname"];
string email = parameters["email"];
// Get UDF values if present, otherwise use empty string
string udf1 = parameters.ContainsKey("udf1") ? parameters["udf1"] : "";
string udf2 = parameters.ContainsKey("udf2") ? parameters["udf2"] : "";
string udf3 = parameters.ContainsKey("udf3") ? parameters["udf3"] : "";
string udf4 = parameters.ContainsKey("udf4") ? parameters["udf4"] : "";
string udf5 = parameters.ContainsKey("udf5") ? parameters["udf5"] : "";
// Construct hash string with exact parameter sequence
string hashString = $"{key}|{txnid}|{amount}|{productinfo}|{firstname}|{email}|{udf1}|{udf2}|{udf3}|{udf4}|{udf5}||||||{salt}";
return Sha512(hashString);
}
private static string Sha512(string input)
{
using (SHA512 sha512 = SHA512.Create())
{
byte[] bytes = sha512.ComputeHash(Encoding.UTF8.GetBytes(input));
StringBuilder sb = new StringBuilder();
foreach (byte b in bytes)
{
sb.Append(b.ToString("x2"));
}
return sb.ToString().ToLower();
}
}
public static void Main(string[] args)
{
// Example usage with parameters dictionary
Dictionary<string, string> parameters = new Dictionary<string, string>
{
["key"] = "yourKey",
["txnid"] = "yourTxnId",
["amount"] = "yourAmount",
["productinfo"] = "yourProductInfo",
["firstname"] = "yourFirstName",
["email"] = "yourEmail",
["udf1"] = "optional_value1"
// udf2, udf3, udf4, udf5 not provided - will be empty strings
};
string salt = "yourSalt";
string hash = GenerateHash(parameters, salt);
Console.WriteLine("Generated Hash: " + hash);
}
}import hashlib
def generate_hash(params, salt):
# Extract parameters or use empty string if not provided
key = params['key']
txnid = params['txnid']
amount = params['amount']
productinfo = params['productinfo']
firstname = params['firstname']
email = params['email']
udf1 = params.get('udf1', '')
udf2 = params.get('udf2', '')
udf3 = params.get('udf3', '')
udf4 = params.get('udf4', '')
udf5 = params.get('udf5', '')
# Construct hash string with exact parameter sequence
hash_string = f"{key}|{txnid}|{amount}|{productinfo}|{firstname}|{email}|{udf1}|{udf2}|{udf3}|{udf4}|{udf5}||||||{salt}"
# Generate SHA-512 hash
return hashlib.sha512(hash_string.encode('utf-8')).hexdigest()
# Example usage
params = {
'key': 'yourKey',
'txnid': 'yourTxnId',
'amount': 'yourAmount',
'productinfo': 'yourProductInfo',
'firstname': 'yourFirstName',
'email': 'yourEmail',
'udf1': 'optional_value1'
# udf2, udf3, udf4, udf5 not provided - will default to empty strings
}
salt = 'yourSalt'
hash_value = generate_hash(params, salt)
print("Generated Hash:", hash_value)
const crypto = require('crypto');
function generateHash(params, salt) {
// Extract parameters or use empty string if not provided
const key = params.key;
const txnid = params.txnid;
const amount = params.amount;
const productinfo = params.productinfo;
const firstname = params.firstname;
const email = params.email;
const udf1 = params.udf1 || '';
const udf2 = params.udf2 || '';
const udf3 = params.udf3 || '';
const udf4 = params.udf4 || '';
const udf5 = params.udf5 || '';
// Construct hash string with exact parameter sequence
const hashString = `${key}|${txnid}|${amount}|${productinfo}|${firstname}|${email}|${udf1}|${udf2}|${udf3}|${udf4}|${udf5}||||||${salt}`;
// Generate SHA-512 hash
return crypto.createHash('sha512').update(hashString).digest('hex');
}
// Example usage
const params = {
key: 'yourKey',
txnid: 'yourTxnId',
amount: 'yourAmount',
productinfo: 'yourProductInfo',
firstname: 'yourFirstName',
email: 'yourEmail',
udf1: 'optional_value1'
// udf2, udf3, udf4, udf5 not provided - will default to empty strings
};
const salt = 'yourSalt';
const hash = generateHash(params, salt);
console.log("Generated Hash:", hash);
Sample request
# IMPORTANT: This is a server-side call, never execute this client-side
# Replace placeholders with actual values
# In production: Use environment variables for sensitive values
curl -X POST "https://test.payu.in/_payment" \
-H "Content-Type: application/x-www-form-urlencoded" \
-d "key=YOUR_MERCHANT_KEY" \
-d "txnid=TXN_12345" \
-d "amount=1000.00" \
-d "productinfo=Product+Description" \
-d "firstname=Customer+Name" \
-d "[email protected]" \
-d "phone=9988776655" \
-d "pg=CC" \
-d "bankcode=CC" \
-d "ccnum=CARD_NUMBER" \
-d "ccexpmon=MM" \
-d "ccexpyr=YY" \
-d "ccvv=CVV" \
-d "ccname=NAME_ON_CARD" \
-d "surl=https://yourwebsite.com/success" \
-d "furl=https://yourwebsite.com/failure" \
-d "hash=HASH_GENERATED_ON_SERVER"import urllib.request
import urllib.parse
import json
import os
from typing import Dict, Any
def process_payment(payment_data: Dict[str, Any]) -> Dict[str, Any]:
"""
Process payment using PayU's Merchant Hosted Checkout
IMPORTANT: This is a server-side function. Never expose card details to client-side code.
This handles sensitive card data and requires PCI DSS compliance.
Args:
payment_data: Dictionary containing payment information
Returns:
Dictionary with response from PayU API
"""
# API endpoint - Use different URLs for test/production environments
url = "https://test.payu.in/_payment" # Test URL
# url = "https://secure.payu.in/_payment" # Production URL
# Prepare the form data with proper URL encoding
# In production: Get merchant_key and hash from secure environment variables
payload = {
"key": "YOUR_MERCHANT_KEY", # Replace with actual merchant key
"txnid": "TXN_12345", # Generate unique transaction ID
"amount": "1000.00", # Amount to be charged
"productinfo": "Product Description", # Description of product/service
"firstname": "Customer Name", # Customer's first name
"email": "[email protected]", # Customer's email
"phone": "9988776655", # Customer's phone number
"pg": "CC", # Payment gateway (CC for credit card)
"bankcode": "CC", # Bank code (CC for credit card)
# SENSITIVE DATA - Handle with care according to PCI DSS requirements
"ccnum": "CARD_NUMBER", # Credit card number
"ccexpmon": "MM", # Expiry month (2 digits)
"ccexpyr": "YY", # Expiry year (2 digits)
"ccvv": "CVV", # Card verification value
"ccname": "NAME_ON_CARD", # Name on the card
# Success and failure URLs
"surl": "https://yourwebsite.com/success", # Success callback URL
"furl": "https://yourwebsite.com/failure", # Failure callback URL
# Hash is generated on server using specific algorithm provided by PayU
# See PayU documentation for the exact hash generation logic
"hash": "HASH_GENERATED_ON_SERVER", # Security hash
}
# Convert dictionary to URL-encoded form data
data = urllib.parse.urlencode(payload).encode('utf-8')
# Set headers
headers = {
"Content-Type": "application/x-www-form-urlencoded"
}
# Create a request object
req = urllib.request.Request(url, data=data, headers=headers, method="POST")
try:
# Send the request and get the response
with urllib.request.urlopen(req) as response:
response_data = response.read().decode('utf-8')
# In production, implement proper response handling and logging
# (but never log full card details)
return {
"status_code": response.getcode(),
"response": response_data
}
except urllib.error.HTTPError as e:
# Handle HTTP errors
error_data = e.read().decode('utf-8')
return {
"status_code": e.code,
"error": e.reason,
"response": error_data
}
except Exception as e:
# Handle other exceptions
return {
"status_code": 500,
"error": str(e),
"response": "An error occurred during the payment process"
}
# Example usage:
# payment_result = process_payment(payment_data)
# print(f"Status: {payment_result['status_code']}")
# Process the response appropriately
<?php
/**
* Process payment using PayU's Merchant Hosted Checkout
*
* IMPORTANT: This is a server-side function. Never expose card details to client-side code.
* This handles sensitive card data and requires PCI DSS compliance.
*
* @param array $paymentData Payment information
* @return array Response from PayU API
*/
function processPayment($paymentData = []) {
// API endpoint - Use different URLs for test/production environments
$url = "https://test.payu.in/_payment"; // Test URL
// $url = "https://secure.payu.in/_payment"; // Production URL
// Prepare the form data
// In production: Get merchant_key and hash from secure environment variables
$payload = [
"key" => "YOUR_MERCHANT_KEY", // Replace with actual merchant key
"txnid" => "TXN_12345", // Generate unique transaction ID
"amount" => "1000.00", // Amount to be charged
"productinfo" => "Product Description", // Description of product/service
"firstname" => "Customer Name", // Customer's first name
"email" => "[email protected]", // Customer's email
"phone" => "9988776655", // Customer's phone number
"pg" => "CC", // Payment gateway (CC for credit card)
"bankcode" => "CC", // Bank code (CC for credit card)
// SENSITIVE DATA - Handle with care according to PCI DSS requirements
"ccnum" => "CARD_NUMBER", // Credit card number
"ccexpmon" => "MM", // Expiry month (2 digits)
"ccexpyr" => "YY", // Expiry year (2 digits)
"ccvv" => "CVV", // Card verification value
"ccname" => "NAME_ON_CARD", // Name on the card
// Success and failure URLs
"surl" => "https://yourwebsite.com/success", // Success callback URL
"furl" => "https://yourwebsite.com/failure", // Failure callback URL
// Hash is generated on server using specific algorithm provided by PayU
// See PayU documentation for the exact hash generation logic
"hash" => "HASH_GENERATED_ON_SERVER", // Security hash
];
// Initialize cURL session
$ch = curl_init($url);
// Set cURL options
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($payload));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, [
"Content-Type: application/x-www-form-urlencoded"
]);
// For additional security in production
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 2);
// Execute the request
$response = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
$error = curl_error($ch);
$errno = curl_errno($ch);
// Close cURL session
curl_close($ch);
// Handle response
if ($errno) {
return [
"status_code" => 500,
"error" => $error,
"response" => "cURL Error: " . $error
];
}
// In production, implement proper response handling and logging
// (but never log full card details)
return [
"status_code" => $status_code,
"response" => $response
];
}
// Example usage:
// $paymentResult = processPayment($paymentData);
// echo "Status: " . $paymentResult["status_code"];
// Process the response appropriately
?>
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
import java.nio.charset.StandardCharsets;
import java.util.HashMap;
import java.util.Map;
import java.util.StringJoiner;
/**
* PayU Payment Processor for Merchant Hosted Checkout
*
* IMPORTANT: This is a server-side implementation. Never expose card details to client-side code.
* This handles sensitive card data and requires PCI DSS compliance.
*/
public class PayUPaymentProcessor {
// API endpoints - Use different URLs for test/production environments
private static final String TEST_URL = "https://test.payu.in/_payment";
private static final String PROD_URL = "https://secure.payu.in/_payment";
/**
* Process payment using PayU Merchant Hosted Checkout
*
* @return PaymentResponse containing status and response data
*/
public PaymentResponse processPayment() {
try {
// Use test URL (change to PROD_URL in production)
URL url = new URL(TEST_URL);
// Prepare form parameters
// In production: Get merchant_key and hash from secure environment variables
Map<String, String> params = new HashMap<>();
params.put("key", "YOUR_MERCHANT_KEY"); // Replace with actual merchant key
params.put("txnid", "TXN_12345"); // Generate unique transaction ID
params.put("amount", "1000.00"); // Amount to be charged
params.put("productinfo", "Product Description"); // Description of product/service
params.put("firstname", "Customer Name"); // Customer's first name
params.put("email", "[email protected]"); // Customer's email
params.put("phone", "9988776655"); // Customer's phone number
params.put("pg", "CC"); // Payment gateway (CC for credit card)
params.put("bankcode", "CC"); // Bank code (CC for credit card)
// SENSITIVE DATA - Handle with care according to PCI DSS requirements
params.put("ccnum", "CARD_NUMBER"); // Credit card number
params.put("ccexpmon", "MM"); // Expiry month (2 digits)
params.put("ccexpyr", "YY"); // Expiry year (2 digits)
params.put("ccvv", "CVV"); // Card verification value
params.put("ccname", "NAME_ON_CARD"); // Name on the card
// Success and failure URLs
params.put("surl", "https://yourwebsite.com/success"); // Success callback URL
params.put("furl", "https://yourwebsite.com/failure"); // Failure callback URL
// Hash is generated on server using specific algorithm provided by PayU
// See PayU documentation for the exact hash generation logic
params.put("hash", "HASH_GENERATED_ON_SERVER"); // Security hash
// Convert parameters to URL-encoded form data
StringJoiner formData = new StringJoiner("&");
for (Map.Entry<String, String> entry : params.entrySet()) {
formData.add(URLEncoder.encode(entry.getKey(), "UTF-8") + "=" +
URLEncoder.encode(entry.getValue(), "UTF-8"));
}
byte[] postData = formData.toString().getBytes(StandardCharsets.UTF_8);
// Configure connection
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("POST");
conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
conn.setRequestProperty("Content-Length", String.valueOf(postData.length));
conn.setDoOutput(true);
conn.setConnectTimeout(5000);
conn.setReadTimeout(15000);
// Send request
try (DataOutputStream dos = new DataOutputStream(conn.getOutputStream())) {
dos.write(postData);
dos.flush();
}
// Get response
int responseCode = conn.getResponseCode();
// Read response data
StringBuilder response = new StringBuilder();
try (BufferedReader reader = new BufferedReader(
new InputStreamReader(
responseCode >= 400 ? conn.getErrorStream() : conn.getInputStream(),
StandardCharsets.UTF_8))) {
String line;
while ((line = reader.readLine()) != null) {
response.append(line);
}
}
// In production, implement proper response handling and logging
// (but never log full card details)
return new PaymentResponse(responseCode, response.toString(), null);
} catch (IOException e) {
// Handle exception
return new PaymentResponse(500, null, "Error: " + e.getMessage());
}
}
/**
* Payment response wrapper class
*/
public static class PaymentResponse {
private final int statusCode;
private final String response;
private final String error;
public PaymentResponse(int statusCode, String response, String error) {
this.statusCode = statusCode;
this.response = response;
this.error = error;
}
public int getStatusCode() {
return statusCode;
}
public String getResponse() {
return response;
}
public String getError() {
return error;
}
public boolean isSuccess() {
return statusCode >= 200 && statusCode < 300;
}
}
// Example usage:
public static void main(String[] args) {
PayUPaymentProcessor processor = new PayUPaymentProcessor();
PaymentResponse result = processor.processPayment();
System.out.println("Status Code: " + result.getStatusCode());
if (result.isSuccess()) {
System.out.println("Response: " + result.getResponse());
} else {
System.out.println("Error: " + result.getError());
}
}
}
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Threading.Tasks;
using System.Text;
namespace PayUIntegration
{
/// <summary>
/// PayU Payment Processor for Merchant Hosted Checkout
///
/// IMPORTANT: This is a server-side implementation. Never expose card details to client-side code.
/// This handles sensitive card data and requires PCI DSS compliance.
/// </summary>
public class PayUPaymentProcessor
{
// API endpoints - Use different URLs for test/production environments
private const string TestUrl = "https://test.payu.in/_payment";
private const string ProdUrl = "https://secure.payu.in/_payment";
/// <summary>
/// Process payment using PayU Merchant Hosted Checkout
/// </summary>
/// <returns>PaymentResponse containing status and response data</returns>
public async Task<PaymentResponse> ProcessPaymentAsync()
{
try
{
// Use test URL (change to ProdUrl in production)
string url = TestUrl;
// Prepare form parameters
// In production: Get merchant_key and hash from secure environment variables
var formData = new Dictionary<string, string>
{
{ "key", "YOUR_MERCHANT_KEY" }, // Replace with actual merchant key
{ "txnid", "TXN_12345" }, // Generate unique transaction ID
{ "amount", "1000.00" }, // Amount to be charged
{ "productinfo", "Product Description" }, // Description of product/service
{ "firstname", "Customer Name" }, // Customer's first name
{ "email", "[email protected]" }, // Customer's email
{ "phone", "9988776655" }, // Customer's phone number
{ "pg", "CC" }, // Payment gateway (CC for credit card)
{ "bankcode", "CC" }, // Bank code (CC for credit card)
// SENSITIVE DATA - Handle with care according to PCI DSS requirements
{ "ccnum", "CARD_NUMBER" }, // Credit card number
{ "ccexpmon", "MM" }, // Expiry month (2 digits)
{ "ccexpyr", "YY" }, // Expiry year (2 digits)
{ "ccvv", "CVV" }, // Card verification value
{ "ccname", "NAME_ON_CARD" }, // Name on the card
// Success and failure URLs
{ "surl", "https://yourwebsite.com/success" }, // Success callback URL
{ "furl", "https://yourwebsite.com/failure" }, // Failure callback URL
// Hash is generated on server using specific algorithm provided by PayU
// See PayU documentation for the exact hash generation logic
{ "hash", "HASH_GENERATED_ON_SERVER" } // Security hash
};
// Create HttpClient with timeout
using (var httpClient = new HttpClient())
{
httpClient.Timeout = TimeSpan.FromSeconds(30);
// Convert form data to content
var content = new FormUrlEncodedContent(formData);
// Send POST request
var response = await httpClient.PostAsync(url, content);
// Get response content
var responseContent = await response.Content.ReadAsStringAsync();
// In production, implement proper response handling and logging
// (but never log full card details)
return new PaymentResponse(
(int)response.StatusCode,
responseContent,
null
);
}
}
catch (Exception ex)
{
// Handle exception
return new PaymentResponse(
500,
null,
$"Error: {ex.Message}"
);
}
}
/// <summary>
/// Payment response wrapper class
/// </summary>
public class PaymentResponse
{
public int StatusCode { get; }
public string Response { get; }
public string Error { get; }
public PaymentResponse(int statusCode, string response, string error)
{
StatusCode = statusCode;
Response = response;
Error = error;
}
public bool IsSuccess => StatusCode >= 200 && StatusCode < 300;
}
}
// Example usage:
public class Program
{
public static async Task Main(string[] args)
{
var processor = new PayUPaymentProcessor();
var result = await processor.ProcessPaymentAsync();
Console.WriteLine($"Status Code: {result.StatusCode}");
if (result.IsSuccess)
{
Console.WriteLine($"Response: {result.Response}");
}
else
{
Console.WriteLine($"Error: {result.Error}");
}
}
}
}
Sample request for saved card
Request parameters
| Parameter | Description | Example |
|---|---|---|
key
mandatory
|
String The merchant key is a unique identifier for a merchant account in PayU's database.
|
Your Test Key |
api_version
optional
|
String The API version for this API.
|
1 |
txnid
mandatory
|
String The transaction ID is a reference number for a specific order that is generated by the merchant. It is used to track the order and must be unique. PayU's system will not accept duplicate transaction IDs.
|
s7hhDQVWvbhBdN |
amount
mandatory
|
String This field should contain the payment amount for the transaction. If you want to use the cardless EMI option, the amount must be at least Rs. 8000
|
10.00 |
productinfo
mandatory
|
String It should be a string containing a brief description of the product.```
Character Limit-100
```
|
iPhone |
firstname
mandatory
|
String The first name of the customer.```
Character Limit-60
```
|
Ashish |
email
mandatory
|
String The email of the customer.```
Character Limit-50
```
|
[[email protected]](mailto:[email protected]) |
phone
mandatory
|
String The phone number of the customer.
* *Note**: This information is helpful when it comes to issues related to fraud detection and chargebacks. Hence, it is must to provide the correct information.
|
9876543210 |
lastname
mandatory
|
String The last name of the customer.```
Character Limit-60
```
|
Verma |
address1
optional
|
String The first line of the billing address.```
Character Limit-100
```
|
H.No- 17, Block C, Kalyan Bldg, Khardilkar Road, Mumbai |
address2
optional
|
String The second line of the billing address.Character Limit-100
|
34 Saikripa-Estate, Tilak Nagar |
city
optional
|
String The city where your customer resides as part of the billing address.
|
Mumbai |
state
optional
|
String The state where your customer resides as part of the billing address,
|
Maharashtra |
country
optional
|
String The country where your customer resides.Character Limit-50
|
India |
zipcode
optional
|
String Billing address zip code is mandatory for the cardless EMI option.```
Character Limit-20
```
|
400004 |
surl
mandatory
|
String The "surl" field is the success URL, which is the page PayU will redirect to if the transaction is successful. The merchant can handle the response at this URL after the customer is redirected there.
|
[https://apiplayground-response.herokuapp.com/](https://apiplayground-response.herokuapp.com/) |
furl
mandatory
|
String The "furl" field is the Failure URL, which is the page PayU will redirect to if the transaction is failed. The merchant can handle the response at this URL after the customer is redirected there.
|
[https://apiplayground-response.herokuapp.com/](https://apiplayground-response.herokuapp.com/) |
hash
mandatory
|
String It is used to avoid the possibility of transaction tampering. For more information on hash generation process, refer to [Generate Hash](doc:generate-hash-merchant-hosted).
|
eabec285da28fd 0e3054d41a4d24fe 9f7599c9d0b6664 6f7a9984303fd612 4044b6206daf831 e9a8bda28a6200d 318293a13d6c193 109b60bd4b4f8b09 c90972
|
mandatory
|
String The pg parameter determines which payment tabs will be displayed. Here, use 'CC' as the value.
|
CC |
mandatory
|
String Each payment option is identified with a unique bank code at PayU. The merchant must post this parameter with the corresponding payment option's bank code value in it.
|
AMEX |
udf1 - udf5
optional
|
String User-defined fields (udf) are used to store any information corresponding to a particular transaction. You can use up to five udfs in the post designated as udf1, udf2, udf3, udf4, udf5.
Character Limit-255
|
Payment Preference, Shipping Method, Shipping Address1, Shipping City, Shipping Zip Code, etc. |
ccnum
optional
|
varchar This parameter must contain the 13 to 19-digit card number for credit or debit cards in general.
|
512***6789012346 |
ccname
optional
|
varchar It is the customer's name on card.
|
Ashish |
ccvv
optional
|
varchar This parameter must contain the CVV number of the card – as entered by the customer for the transaction.
|
123 |
ccexpmon
mandatory
|
integer This parameter must contain the network token expiry month.
|
10 |
ccexpyr
mandatory
|
integer This parameter must contain the network token expiry year.
|
2022 |
store_card_token
mandatory
|
varchar This must include the Network token generated at your end.
|
1234 4567 2456 3566 |
storecard_token_type
mandatory
|
integer This parameter is used to specify the store card token type. For this scenario, you must include 1.
|
1 |
additional_info
mandatory
|
varchar This parameter will contain the additional information in the following JSON format:
{"last4Digits": "1234", " |
{"last4Digits": "1234", "tavv": "ABCDEFGH","trid":"1234567890", "tokenRefNo":"abcde123456"} |
Collect Payment with Saved Card
curl -X POST "https://test.payu.in/_payment" \
-H "accept: application/json" \
-H "Content-Type: application/x-www-form-urlencoded" \
-d "key=YourMerchantKey" \
-d "txnid=NT_TXN_1234567890" \
-d "amount=250.00" \
-d "productinfo=Premium Subscription Plan" \
-d "firstname=John" \
-d "lastname=Doe" \
-d "[email protected]" \
-d "phone=9876543210" \
-d "surl=https://yourwebsite.com/payment/success" \
-d "furl=https://yourwebsite.com/payment/failure" \
-d "pg=CC" \
-d "bankcode=VISA" \
-d "ccexpmon=12" \
-d "ccexpyr=2025" \
-d "ccname=John Doe" \
-d "store_card_token=4111111111111111" \
-d "storecard_token_type=1" \
-d "additional_info={\"last4Digits\":\"1111\",\"TAVV\":\"ABCD1234EFGH5678\",\"trid\":\"987654321012345\",\"tokenRefNo\":\"TKN_REF_12345678\"}" \
-d "api_version=1" \
-d "address1=123 Business District" \
-d "address2=Tech Park Avenue" \
-d "city=Bangalore" \
-d "state=Karnataka" \
-d "country=India" \
-d "zipcode=560001" \
-d "udf1=Premium_Plan" \
-d "udf2=Monthly_Billing" \
-d "udf3=Customer_ID_789" \
-d "udf4=" \
-d "udf5=" \
-d "hash=b5c6d8e1f2a3b4c5d6e7f8a9b0c1d2e3f4a5b6c7d8e9f0a1b2c3d4e5f6a7b8c9"
Step 3: Check response from PayU
Hash validation logic for payment response (Reverse Hashing)
While sending the response, PayU takes the exact same parameters that were sent in the request (in reverse order) to calculate the hash and returns it to you. You must verify the hash and then mark a transaction as a success or failure. This is to make sure the transaction has not tampered within the response.
The order of the parameters is similar to the following code block:
sha512(SALT|status||||||udf5|udf4|udf3|udf2|udf1|email|firstname|productinfo|amount|txnid|key)Sample response (parsed)
- Success scenario
Array
(
[mihpayid] => 403993715524069222
[mode] => CC
[status] => success
[unmappedstatus] => captured
[key] => JF***g
[txnid] => EaE4ZO3vU4iPsp
[amount] => 10.00
[cardCategory] => domestic
[discount] => 0.00
[net_amount_debit] => 10
[addedon] => 2021-09-08 19:37:19
[productinfo] => iPhone
[firstname] => Ashish
[lastname] =>
[address1] =>
[address2] =>
[city] =>
[state] =>
[country] =>
[zipcode] =>
[email] => [email protected]
[phone] => 9876543210
[udf1] =>
[udf2] =>
[udf3] =>
[udf4] =>
[udf5] =>
[udf6] =>
[udf7] =>
[udf8] =>
[udf9] =>
[udf10] =>
[hash] => ed99957adb08fea56c907b88e8d158a79c3562c67f96c298461509826f77a7ae9e88b2a176b3234c25f50bcd451271728719656f3bb59c13a52bebabc468615a
[field1] => 0608273386032718000015
[field2] => 986987
[field3] => 10.00
[field4] => 403993715524069222
[field5] => 100
[field6] => 02
[field7] => AUTHPOSITIVE
[field8] =>
[field9] => Transaction is Successful
[payment_source] => payu
[PG_TYPE] => CC-PG
[bank_ref_num] => 0608273386032718000015
[bankcode] => CC
[error] => E000
[error_Message] => No Error
[name_on_card] => payu
[cardnum] => 512345XXXXXX2346
)- Failure scenario
Array
(
[mihpayid] => 20869277619
[mode] => CC
[status] => failure
[unmappedstatus] => failed
[key] => L43t1c
[txnid] => 26ba7cd6a67b0a010542
[amount] => 1.00
[cardCategory] => domestic
[discount] => 0.00
[net_amount_debit] => 0.00
[addedon] => 2024-09-05 17:46:10
[productinfo] => Product Info
[firstname] => Payu-Admin
[lastname] =>
[address1] =>
[address2] =>
[city] =>
[state] =>
[country] =>
[zipcode] =>
[email] => [email protected]
[phone] => 1234567890
[udf1] =>
[udf2] =>
[udf3] =>
[udf4] =>
[udf5] =>
[udf6] =>
[udf7] =>
[udf8] =>
[udf9] =>
[udf10] =>
[hash] => ac7720e4bc33e5494bec6d37302e522171175a987f9d47286bfd29e8a7fc794f56433fcacf0bc120db781c4dc1d05a4857d71e83f00f6ed6aa9c97a1938b9467
[field1] =>
[field2] =>
[field3] =>
[field4] =>
[field5] => 05
[field6] =>
[field7] => AUTHNEGATIVE
[field8] =>
[field9] => Authorization failed at Bank
[payment_source] => payu
[pa_name] => PayU
[PG_TYPE] => CC-PG
[bank_ref_num] => 2409052690
[bankcode] => AMEX
[error] => E1903
[error_Message] => Authorization failed at Bank
[cardnum] => XXXXXXXXXXXX2003
[cardhash] => This field is no longer supported in postback params.
)Step 4: Verify the Payment
Upon receiving the response, PayU recommends you performing a reconciliation step to validate all transaction details. You can verify your payments using either of the following methods:
Configure the webhooks to monitor the status of payments.
Webhooks enable a server to communicate with another server by sending an HTTP callback or message.
These callbacks are triggered by specific events or instances and operate at the server-to-server (S2S) level.
👉 For more details, refer to Webhooks for Payments.
Handling Guest Checkout Transactions
Guest Checkout is a valuable feature that can provided be enabled for your e-commerce websites. It allows your customers to make purchases without the need to sign in or create a user account. This streamlined process benefits one-time or occasional shoppers, as it eliminates the registration step, leading to faster transactions and enhanced customer satisfaction.
Enable Guest Checkout: To enable this feature, contact your PayU Key Account Manager or PayU Integration Support.
As per RBI compliances, acquirers are also not allowed to store card details after a stipulated timeline. As per recommendations from RBI end, Guest checkout transactions won’t be allowed post 31st Oct. 2023. Guest checkout PAN should be replaced with some alternative number for transaction processing. As per the new regulations on guest checkout, where we have to tokenise plain card numbers. This token is called Alternative ID or Alt ID.
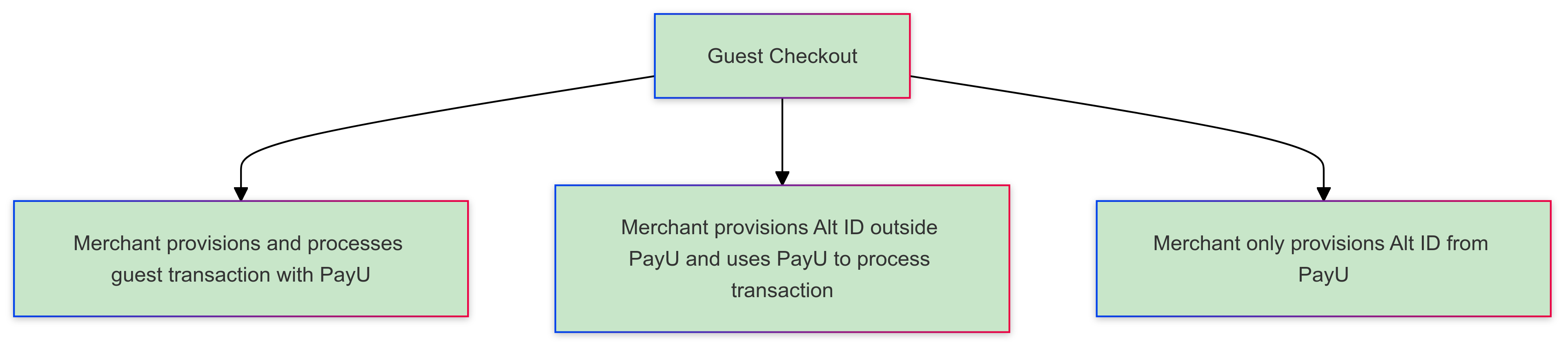
There are three scenarios with Alternative ID:

Scenario 1: Provision & processes guest transaction with PayU
No changes required in the _payment request used to collect payments.
Scenario 2: Provision Alt ID outside PayU and use PayU to Process Transaction
Request parameters
Along with the parameters listed in the Collect Payment API - Cards (Merchant Hosted Checkout), you have to pass alt ID as a variable and pass TAVV (Cryptogram), last four digits and par parameter as part of additional_info JSON. There is no change in the response and it remains the same.
Note: The par parameter is optional as part of additional_info JSON.
| Parameter | Description | Example |
|---|---|---|
key mandatory |
String Merchant key provided by PayU during onboarding. |
JP***g |
txnid mandatory |
String The transaction ID is a reference number for a specific order that is generated by the merchant. |
ashdfu72634 |
amount mandatory |
String The payment amount for the transaction. |
|
productinfo mandatory |
String A brief description of the product. |
|
firstname mandatory |
String The first name of the customer. |
Ashish |
email mandatory |
String The email address of the customer. |
|
phone mandatory |
String The phone number of the customer. |
|
pg mandatory |
String The pg parameter determines which payment tabs will be displayed on the PayU page. For cards, 'CC' will be the value. |
CC |
bankcode mandatory |
String Each payment option is identified with a unique bank code at PayU. The merchant must post this parameter with the corresponding payment option's bank code value in it. For more information, refer to Card Type Codes and Supported Banks for Cards. |
AMEX |
ccname mandatory |
String This parameter must contain the name on card – as entered by the customer for the transaction. |
Ashish Kumar |
ccvv mandatory |
String Use 3-digit CVV number for credit/debit cards and 4-digit security code (4DBC/CID) for AMEX cards. Validate with BIN API. |
123 |
ccexpmon mandatory |
String This parameter must contain the card's expiry month or Alt ID expiry month for guest checkout – as entered by the user for the transaction. It must always be in 2 digits or in MM format. For months 1-9, this parameter must be appended with 0 – like 01, 02…09. For months 10-12, this parameter must not be appended – It should be 10,11 and 12 respectively. For VISA cards, Plain card's expiry month need to be posted this parameter. |
10 |
ccexpyr mandatory |
String This parameter must contain the card's expiry year or Alt ID expiry year for guest checkout – as entered by the customer for the transaction. It must be of four digits. For VISA cards, Plain card's expiry year need to be posted this parameter. |
2021 |
alt_id mandatory |
String This parameter must contain Alt ID for the guest checkout. |
|
furl mandatory |
String The success URL, which is the page PayU will redirect to if the transaction is successful. |
|
surl mandatory |
String The Failure URL, which is the page PayU will redirect to if the transaction is failed. |
|
hash mandatory |
String It is the hash calculated by the merchant. The hash calculation logic is: sha512(key|txnid|amount|productinfo|firstname|email|udf1|udf2|udf3|udf4|udf5||||||SALT) |
|
additional_info mandatory |
JSON The fields which are included in this JSON. For more information, refer to additional_info JSON sample and field description> |
|
address1 optional |
String The first line of the billing address. For Fraud Detection: This information is helpful when it comes to issues related to fraud detection and chargebacks. Hence, it is must to provide the correct information. |
|
address2 optional |
String The second line of the billing address. |
|
city optional |
String The city where your customer resides as part of the billing address. |
|
state optional |
String The state where your customer resides as part of the billing address. |
|
country optional |
String The country where your customer resides. |
|
zipcode optional |
String Billing address zip code is mandatory for the cardless EMI option. Character Limit-20 |
|
udf1 optional |
String User-defined fields (udf) are used to store any information corresponding to a particular transaction. You can use up to five udfs in the post designated as udf1, udf2, udf3, udf4, udf5. |
|
udf2 optional |
String User-defined fields (udf) are used to store any information corresponding to a particular transaction. You can use up to five udfs in the post designated as udf1, udf2, udf3, udf4, udf5. |
|
udf3 optional |
String User-defined fields (udf) are used to store any information corresponding to a particular transaction. |
|
udf4 optional |
String User-defined fields (udf) are used to store any information corresponding to a particular transaction. |
|
udf5 optional |
String User-defined fields (udf) are used to store any information corresponding to a particular transaction. |
Note: tokenReferenceid field is required in the additional_info parameter if you are provisioning Alt ID outside PayU for Diners card.
additional_info JSON sample and field description
{
"tavv":"AKF/FaM3BPWoAAEWYTiQAAADFA==",
"last4Digits":"2346",
"par":"799F3ED865F5965CC760A32682BA8A80F19E99ECB3F7F03574C14F5B6C3EB2C1",
"tokenReferenceId":"3acdd709-3c4b-4280-a6db-3f02271d09a3"
}The description of the fields in the additional_info JSON.
| Field | Description |
|---|---|
| trid | trid is the acronym for Token Requestor ID and it is the identity given by the networks for creating the tokens. You should be able to get the same from your token provider. |
| tokenReferenceID | The Token Reference ID is generated along with the network token. You should be able to get the same from your token provider. |
| TAVV | It is a token authentication verification value given by schemes or interchange. Also, known as cryptogram. |
Sample Request
curl --location 'http://local.secure.payu.in/_payment' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--data-urlencode 'key=smsplus' \
--data-urlencode 'firstname={{firstname}}' \
--data-urlencode 'email={{email}}' \
--data-urlencode 'amount={{amount}}' \
--data-urlencode 'phone=9999999999' \
--data-urlencode 'productinfo={{productinfo}}' \
--data-urlencode 'surl=your own success url' \
--data-urlencode 'furl=your own failure url' \
--data-urlencode 'pg=CC' \
--data-urlencode 'bankcode=MASTERCARD' \
--data-urlencode 'alt_id=5123456789012346' \
--data-urlencode 'additional_info={"tavv":"AKF/FaM3BPWoAAEWYTiQAAADFA==","last4Digits":"2346","par":"799F3ED865F5965CC760A32682BA8A80F19E99ECB3F7F03574C14F5B6C3EB2C1","tokenReferenceId":"3acdd709-3c4b-4280-a6db-3f02271d09a3"}' \
--data-urlencode 'ccname=Flipkart' \
--data-urlencode 'ccvv=126' \
--data-urlencode 'ccexpmon=05' \
--data-urlencode 'ccexpyr=2024' \
--data-urlencode 'txnid={{txnid}}' \
--data-urlencode 'hash={{hash}}' \Sample response
Notes:The authRefNo response parameter contains:
- AEVV number for an AMEX card transaction. This is mandatory for AMEX for compliance for token (CoFT) provisioning.
- rupayAuthRefId for a Rupay card transaction
To enable the authRefNo response parameter in response, contact your PayU Key Account Manager or PayU Support.
Array
(
[mihpayid] => 20869277619
[mode] => CC
[status] => failure
[unmappedstatus] => failed
[key] => L43t1c
[txnid] => 26ba7cd6a67b0a010542
[amount] => 1.00
[cardCategory] => domestic
[discount] => 0.00
[net_amount_debit] => 0.00
[addedon] => 2024-09-05 17:46:10
[productinfo] => Product Info
[firstname] => Payu-Admin
[lastname] =>
[address1] =>
[address2] =>
[city] =>
[state] =>
[country] =>
[zipcode] =>
[email] => [email protected]
[phone] => 1234567890
[udf1] =>
[udf2] =>
[udf3] =>
[udf4] =>
[udf5] =>
[udf6] =>
[udf7] =>
[udf8] =>
[udf9] =>
[udf10] =>
[hash] => ac7720e4bc33e5494bec6d37302e522171175a987f9d47286bfd29e8a7fc794f56433fcacf0bc120db781c4dc1d05a4857d71e83f00f6ed6aa9c97a1938b9467
[field1] =>
[field2] =>
[field3] =>
[field4] =>
[field5] => 05
[field6] =>
[field7] => AUTHNEGATIVE
[field8] =>
[field9] => Authorization failed at Bank
[payment_source] => payu
[pa_name] => PayU
[PG_TYPE] => CC-PG
[bank_ref_num] => 2409052690
[bankcode] => AMEX
[error] => E1903
[error_Message] => Authorization failed at Bank
[cardnum] => XXXXXXXXXXXX2003
[cardhash] => This field is no longer supported in postback params.
[authRefNo] => AAAXXXlxAAICQkXXXEAEAAXXXX=
[corporate_card] => 0
[cobranded_card] => AMEX_CONSUMER
[splitInfo] => {"splitStatus":"","splitSegments":[]}
)Scenario 3: Provision Alt ID from PayU
The Provision Alt ID API is used to provision Alt ID from PayU, but process transaction outside PayU. For more information, refer to Provision Alt ID API.
Handling 3DS Secure 2.0 Transaction
PayU supports 3DS Secure 2.0 transaction with Merchant Hosted Checkout integration. This section provides the information relevant to 3DS Secure 2.0 transaction.
Request Parameters for 3DS Secure 2.0 Transaction
You must include the threeDS2RequestData parameter along with the regular Collect Payment API for cards.
Reference: For the Try It experience, refer to Collect Payment API - Cards (Merchant Hosted Checkout),
| Parameter | Description | Example |
|---|---|---|
keymandatory |
Merchant key provided by PayU during onboarding. Data type: string. |
JF****g |
txnidmandatory |
The transaction ID is a reference number for a specific order that is generated by the merchant. Data type: string. |
jYhbOYH9o4 |
amountmandatory |
The payment amount for the transaction. Data type: string. |
10 |
productinfomandatory |
A brief description of the product. Data type: string. |
Product_info |
firstnamemandatory |
The first name of the customer. Data type: string. |
Ashish |
lastnameoptional |
The last name of the customer. Data type: string. |
Test |
emailmandatory |
The email address of the customer. Data type: string. |
[email protected] |
phonemandatory |
The phone number of the customer. Data type: string. |
9876543210 |
pgmandatory |
The pg parameter determines which payment tabs will be displayed on the PayU page. For cards, 'CC' will be the value. Data type: string. |
CC |
bankcodemandatory |
Each payment option is identified with a unique bank code at PayU. The merchant must post this parameter with the corresponding payment option's bank code value in it. Data type: string. |
CC |
ccnummandatory |
Use 13-19 digit card number for credit/debit cards (15 digits for AMEX, 13-19 for Maestro) and validate with LUHN algorithm. Data type: string. |
4012000000002004 |
ccnamemandatory |
This parameter must contain the name on card – as entered by the customer for the transaction. Data type: string. |
Test User |
ccvvmandatory |
Use 3-digit CVV number for credit/debit cards and 4-digit security code (4DBC/CID) for AMEX cards. Validate with BIN API. Data type: string. |
123 |
ccexpmonmandatory |
This parameter must contain the card's expiry month – as entered by the user for the transaction. It must always be in 2 digits or in MM format. For months 1-9, this parameter must be appended with 0 – like 01, 02…09. For months 10-12, this parameter must not be appended – It should be 10,11 and 12 respectively. Data type: string. |
06 |
ccexpyrmandatory |
This parameter must contain the card's expiry year – as entered by the customer for the transaction. It must be of four digits. Data type: string. |
2024 |
surlmandatory |
The success URL, which is the page PayU will redirect to if the transaction is successful. Data type: string. |
http://pp30admin.payu.in/test_response |
furlmandatory |
The failure URL, which is the page PayU will redirect to if the transaction is failed. Data type: string. |
http://pp30admin.payu.in/test_response |
hashmandatory |
It is the hash calculated by the merchant. The hash calculation logic is: sha512(key|txnid|amount|productinfo|firstname|email|udf1|udf2|udf3|udf4|udf5||||||SALT). Data type: string. |
e5b286a9c8545038de9d4e4ee4d8a2fd02e821015aff7e0323807ba174997d8643f9aa174981385e3e4dfe60b918650806ccb97b3e8e3471e1985ecadefd0184 |
txn_s2s_flowoptional |
Server-to-server transaction flow parameter that indicates the type of transaction processing flow to be used. Data type: string. |
4 |
threeDS2RequestDataoptional |
JSON object containing 3DS2 authentication data including browser information, user agent, screen dimensions, timezone, and other parameters required for 3D Secure 2.0 authentication. Data type: object. |
Refer to #threeds2requestdata-json-format |
threeDS2RequestData JSON format
in the following JSON format for 3DS Secure 2.0 support for cards:
"browserInfo": {
"userAgent": "Mozilla\/5.0 (X11 Linux x86_64) AppleWebKit\/537.36 (KHTML, like Gecko) HeadlessChrome\/93.0.4577.0 Safari\/537.36",
"acceptHeader": "*\/*",
"language": "en-US",
"colorDepth": "24",
"screenHeight": "600",
"screenWidth": "800",
"timeZone": "-300",
"javaEnabled": true,
"ip": "10.248.2.71"
}3DS Secure 2.0 browserDetails JSON Fields Description
| Field | Description | Example |
|---|---|---|
| userAgent | This field must include user agent of the device browser. | |
| acceptHeader | This field contains the format of the header. | application/json |
| language | This field contains the language for the 3D Secure Challenge. | en-US |
| colorDepth | This field contains the color depth of the screen. | 24 |
| screenHeight | This field contains the screen height of the device displaying the 3D Secure Challenge. | 640 |
| screenWidth | This field contains the screen width of the device displaying the 3D Secure Challenge. | 480 |
| javaEnabled | This field contains whether Java is enabled for the device. It can be any of the following: | true |
| timeZone | This field contains the time zone code where the payment is accepted. | 273 |
| ip | This should include the IP address of the device from which the browser is accessed. | 10.248.2.71 |
Sample cURL Request with 3DS Secure 2.0
The sample cURL request with 3DS Secure 2.0:
curl --location 'https://test.payu.in/_payment' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--header 'Cookie: PHPSESSID=nbn8otc350bsv6u5fqvhcbo73b; PHPSESSID=63a0499eaf13e' \
--data-urlencode 'key=JF****g' \
--data-urlencode 'firstname=Ashish' \
--data-urlencode '[email protected]' \
--data-urlencode 'amount=10' \
--data-urlencode 'phone= 9876543210' \
--data-urlencode 'productinfo=Product_info' \
--data-urlencode 'surl=http://pp30admin.payu.in/test_response' \
--data-urlencode 'furl=http://pp30admin.payu.in/test_response' \
--data-urlencode 'pg=CC' \
--data-urlencode 'bankcode=CC' \
--data-urlencode 'lastname=Test' \
--data-urlencode 'ccname=Test User' \
--data-urlencode 'ccvv=123' \
--data-urlencode 'ccexpmon=06' \
--data-urlencode 'ccexpyr=2024' \
--data-urlencode 'txnid=jYhbOYH9o4' \
--data-urlencode 'hash=e5b286a9c8545038de9d4e4ee4d8a2fd02e821015aff7e0323807ba174997d8643f9aa174981385e3e4dfe60b918650806ccb97b3e8e3471e1985ecadefd0184' \
--data-urlencode 'ccnum=4012000000002004' \
--data-urlencode 'txn_s2s_flow=4' \
--data-urlencode 'threeDS2RequestData={
"browserInfo": {
"userAgent": "Mozilla\/5.0 (X11 Linux x86_64) AppleWebKit\/537.36 (KHTML, like Gecko) HeadlessChrome\/93.0.4577.0 Safari\/537.36",
"acceptHeader": "*\/*",
"language": "en-US",
"colorDepth": "24",
"screenHeight": "600",
"screenWidth": "800",
"timeZone": "-300",
"javaEnabled": true,
"ip": "10.248.2.71"
}
}'Updated about 1 month ago
