Affordability Widget Integration
You can integrate the PayU Affordability Widget into your WooCommerce website for both product and cart pages by modifying the code blocks in the price.php, short-description.php, and cart-totals.php files as described in this procedure.
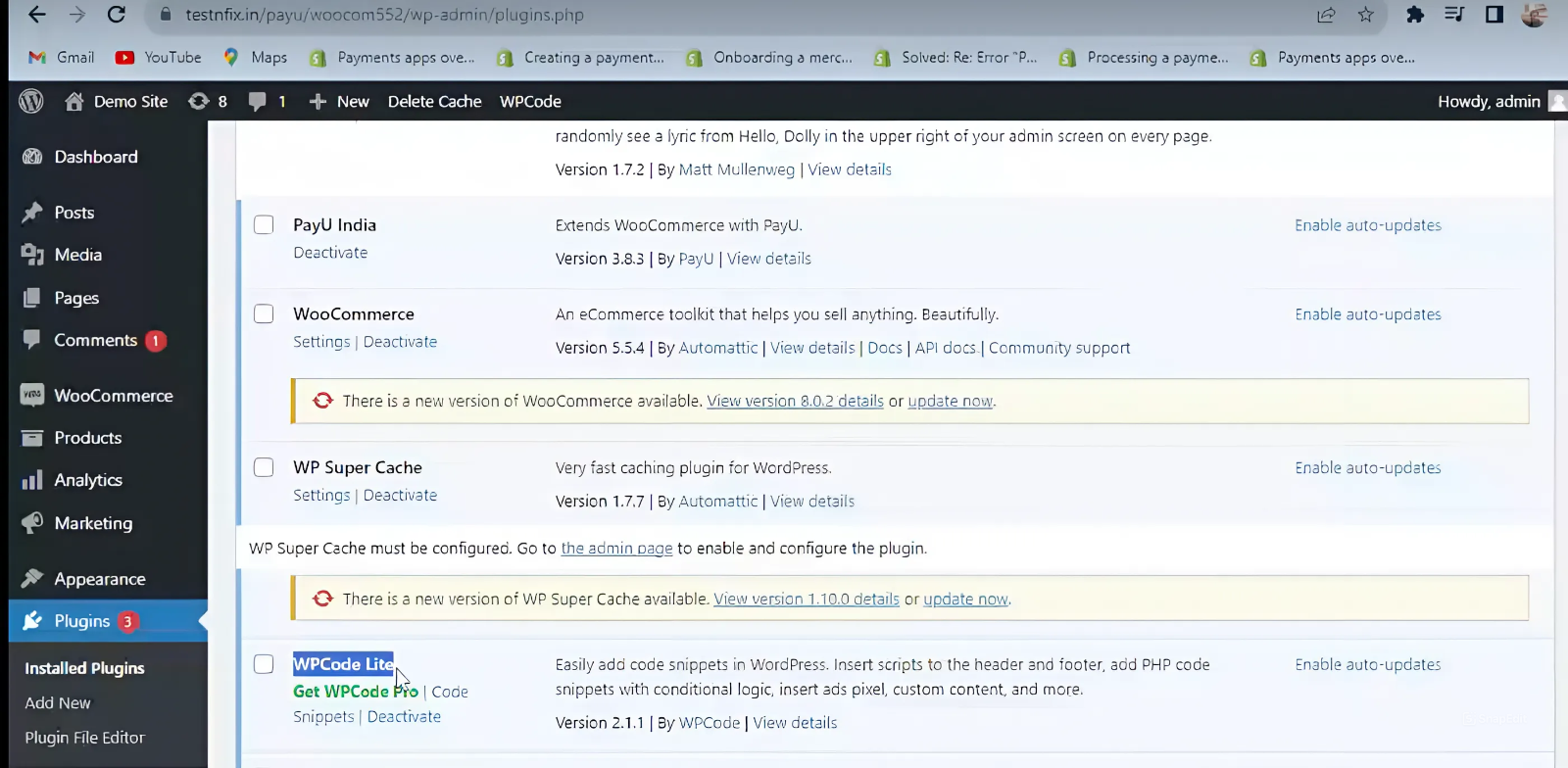
Step 1: Install the WPCode Lite WordPress Plugin
- Install the WPCode Lite plugin from the WooCommerce admin panel and activate it.

- Navigate to Code Snippets > Header & Footer.
- In the Header block, insert the following lines of code:
<!-- PayU Affordability Widget-->
<script defer src="https://jssdk.payu.in/widget/affordability-widget.min.js"></script>- Save the changes.
Step 2: Modify the config files
- Navigate to the following folder of your WordPress installation:
<Wordpress root>/wp-content/plugins/woocommerce/templates/single-product
Note:You require the CPanel access is required for these configuration file change and it cannot be done from the WordPress admin panel.
- In the price.php, insert the following code at the end of the file. Replace
<key>with your Merchant Key.
<script type="text/javascript">
window.onload = function() {
const widgetConfig = {
"key": '<key>',
"amount": <?php echo $product->get_price(); ?>,
};
payuAffordability.init(widgetConfig);
}
</script>- In the short-description.php file, insert the following HTML at the end of the file.
<div id="payuWidget"></div>- Upload and replace the modified files in the specified path. (Files can be directly modified using the edit option).
- View the product details in your browser to see the widget on the Product Page.
Step 3: Add affordability widget on the Cart Page
- Navigate to the following folder of your WordPress installation:
<wordpress root>/wp-content/plugins/woocommerce/templates/cart
Note:You require the CPanel access is required for these configuration file change and it cannot be done from the WordPress admin panel.
- In the cart-totals.php file, insert the following code block before the
divblock containingdo_action('woocommerce_proceed_to_checkout');. Replace{key}with your Merchant Key.
<script type="text/javascript">
window.onload = function() {
const widgetConfig = {
"key": 'key',
"amount": <?php echo WC()->cart->cart_contents_total; ?>,
};
payuAffordability.init(widgetConfig);
}
</script>
<div id="payuWidget"></div>- View the cart details in your browser to see the widget on the Cart page.
Updated 3 months ago
